網站顏值逆襲指南!建站寶盒 8 大免費動效上線,解鎖超燃視覺體驗
還在為網站毫無吸引力而焦慮?靜態頁面毫無動效,訪客點進來3秒就匆匆離開;產品展示呆板無趣,再優質的內容也像蒙塵的珍珠,難以綻放光芒,用戶體驗大打折扣…… 沒有炫酷動效加持的網站,就像無聲電影,在信息爆炸的互聯網時代,注定淪為 “透明人”,難以抓住用戶注意力,更無法傳遞品牌的獨特魅力。
別讓靜態頁面限制你的無限可能!建站寶盒全新升級,重磅推出 8 大免費炫酷動效,無需復雜代碼,一鍵拖拽即可應用。從流動小球化身節日精靈穿梭狂歡,到連線小球拆解復雜技術脈絡;從墜落拖尾星星編織夢幻光影,到墜落星星點亮視覺焦點;從波紋翻動賦予圖片靈動質感,到流星雨渲染震撼氛圍…… 每一種動效都是網站吸引用戶的 “流量密碼”。無論是電商促銷的熱鬧氛圍營造,還是科技產品的原理拆解;無論是浪漫主題的氛圍烘托,還是視覺焦點的強化引導,建站寶盒全新動效都能讓你的網站瞬間脫穎而出,牢牢抓住用戶目光!
一、本次更新

撒紙花動效

流動小球動效

連線小球動效

墜落拖尾星星動效

墜落星星動效

波紋翻動動效

流星雨(向上)動效

流星雨(向下)動效
二、如何使用
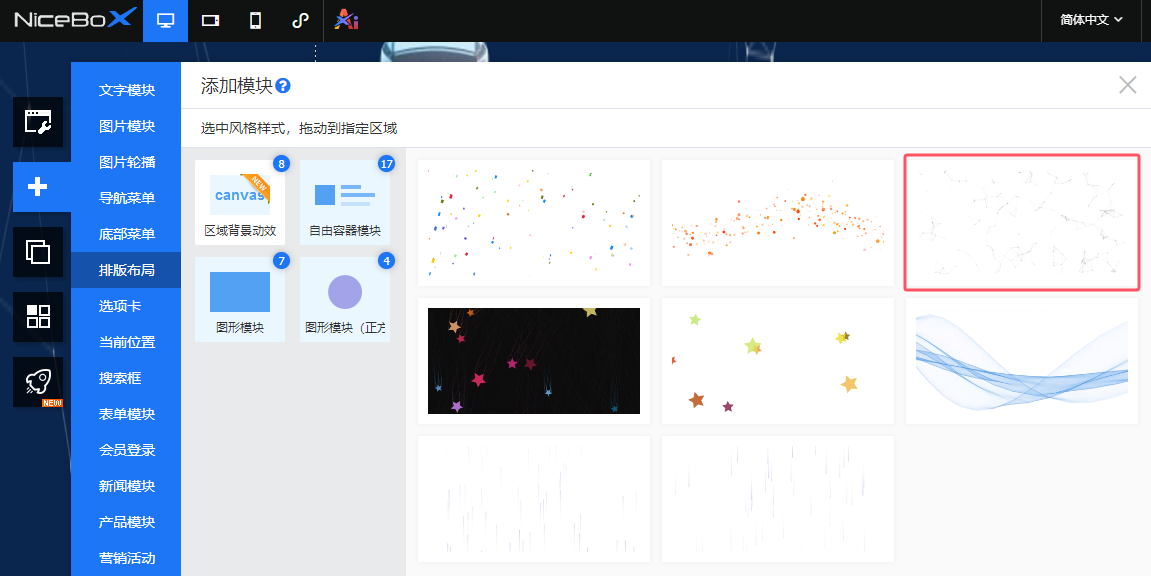
登錄網站后臺,選擇添加模塊-->排版布局-->區域背景動效,選中適合的風格樣式,拖動到區域布局中,如下圖:

鼠標右鍵設置模塊,可設置快速設置動效的顏色,以及動效的背景色,如下圖:

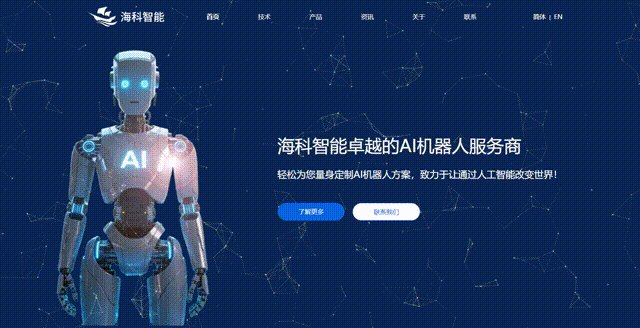
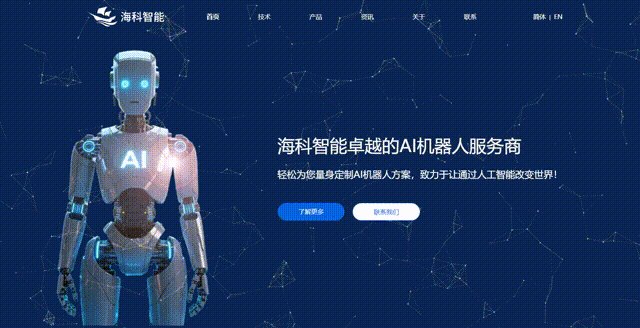
保存預覽網站,查看網站動效已生效,如下圖:

別再錯過這場視覺盛宴!立即登錄建站寶盒,一鍵應用8大免費炫酷動效,開啟網站顏值升級之旅;或掃描下方專屬二維碼,即刻體驗動效魔力,讓你的網站在海量頁面中脫穎而出,搶占流量先機!

掃碼獲取體驗

















 舉報不良網站
舉報不良網站 高新企業證書編號:GR201644000568
高新企業證書編號:GR201644000568